Приветствую вас уважаемые читатели. Сегодня мы поговорим о google шрифтах (google web fonts), от том как их скачивать и подключать к сайту.
Идем на сайт www.google.com/fonts/ , в фильтре справа выбираем: 1. нужную категорию, 2. при необходимости сортируем их и 3. выбираем нужный нам язык (если нужен русский шрифт в меню слева выберите Cyrillik ).
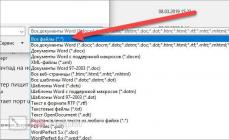
Итак мы выбрали шрифт, теперь нужно выбрать его начертания, для этого разверните панельку снизу (Open selection drawer ) и перейдите во вкладку CUSTOMIZE и выберите нужные вам начертания и языки.
Для того чтобы скачать нажмите на кнопку donwload.
Подключение скачанного шрифта
Скопируйте содержащиеся в архиве шрифты в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Стандартное подключение скачанных шрифтов выглядит так
@font-face { font-family: "Имя_шрифта_любое"; src: url("Имя_файла_шрифта.eot"); src: url("Имя_файла_шрифта.eot?#iefix") format("embedded-opentype"), url("Имя_файла_шрифта.woff") format("woff"), url("Имя_файла_шрифта.ttf") format("truetype"), url("Имя_файла_шрифта.svg#DSNoteRegular") format("svg"); font-weight: normal; font-style: normal; }
В моем случае подключение будет выглядеть так
/* Код для подключения шрифта в /css/style.css */ @font-face { font-family: "RobotoRegular"; url("../fonts/RobotoRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; }
Для того что бы подключить выбранный вами шрифт к сайту перейдите на вкладку EMBED , там вы увидите 2 способа подключения:
1. STANDARD
Данный код нужно добавить в секцию
вашего HTML-документа.2. @IMPORT
@import url("https://fonts.googleapis.com/css?family=Roboto:400,700&subset=cyrillic");
Важно. В не зависимости от способа подключения, для определения этих семейств используйте следующие CSS правила: font-family: ‘Roboto’, sans-serif; об этом будет еще ниже.
Шрифты играют огромную роль в оформлении сайта. Один и тот же текст, написанный разными шрифтами может производить на человека прямо противоположные впечатления.
Смотрите сами:
Одни шрифты выглядят более убедительно, другие - более интригующе.
Но как подключить любые шрифты к сайту и применять их где захочется?
В этой статье я покажу вам 3 способа , с помощью которых вы сможете подключить любые, самые разнообразные и нестандартные шрифты на свой сайт. И неважно, каким CMS вы пользуетесь: WordPress, Joomla, Drupal или Open Cart.
Вы убедитесь, что в подключении шрифтов к сайту нет ничего сложного.
Вы узнаете:
Способ №1. Быстрое подключение шрифтов к сайту на WordPress (cложность: ⭐ ⭐ ⭐)
Если на ваш сайт установлена премиальная тема оформления - вы можете подключить шрифты за 2 минуты.
Например:
Вы хотите изменить шрифт заголовков своих статей. Для этого:
1. В админ-панели перейдите в раздел Theme Options. В зависимости от вашего шаблона этот раздел может называться немного по-другому, но смысл всегда один - "настройки темы".
2. Перейдите в раздел Typography (типография).
3. Выберите элемент, шрифт которого хотите изменить (заголовки, абзацы):

Если ваш сайт работает на другом движке, или ваша тема оформления не предусматривает таких настроек, переходите к следующему способу.
Способ №2. Используйте всю силу Google Fonts
(cложность: ⭐ ⭐ ⭐ ⭐)
Вы когда-нибудь слышали про Google Fonts? Если вкратце - это сервис, с помощью которого вы можете подключить более 700 шрифтов на свой сайт.
Шаг 1. Перейдите на официальный сайта сервиса.
Шаг 2. Найдите в коллекции Гугл шрифтов те, которые вам подходят. В правом меню можно сузить круг задав язык, начертание и популярность шрифта:

Для того, чтобы сервис показал шрифты с поддержкой русского языка в пункте Languages выберите Cyrillic.
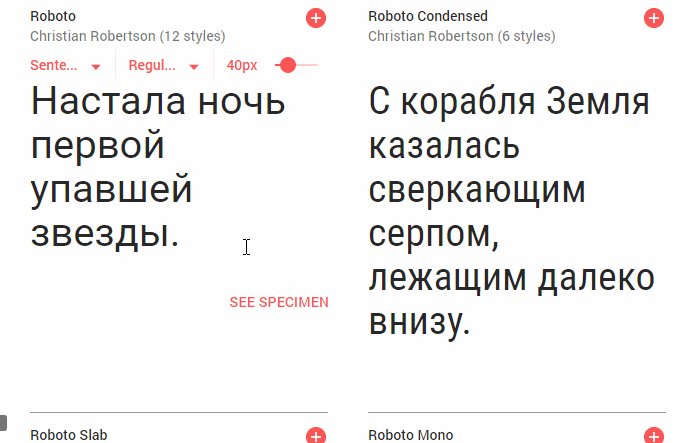
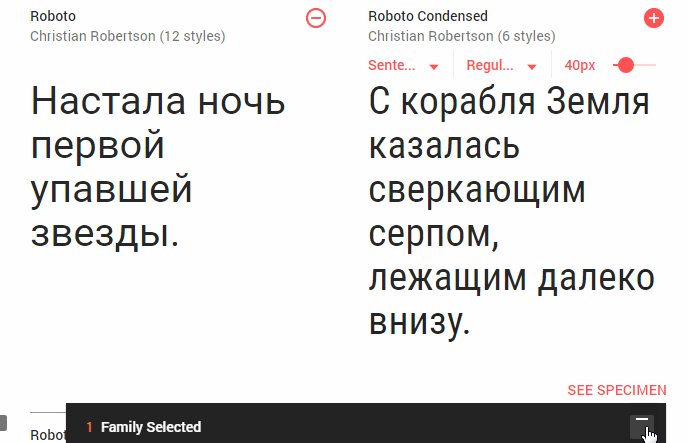
Шаг 3. Представим, вам понравился шрифт Roboto. Нажмите на иконку "+":
Вы можете добавить любые шрифты нажимая на значок "+".
Шаг 4. После этого нужно развернуть корзину с выбранными шрифтами:
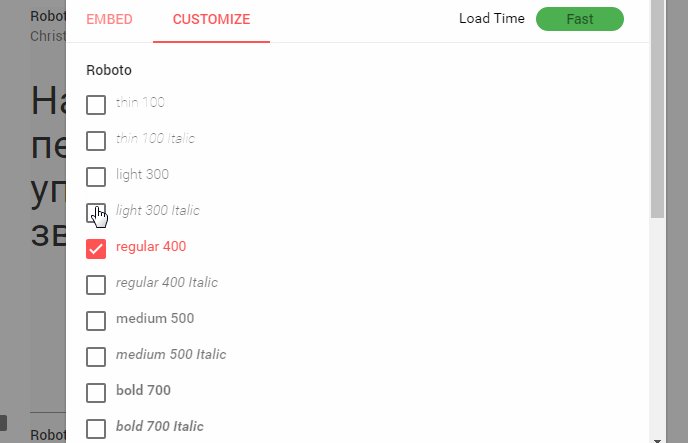
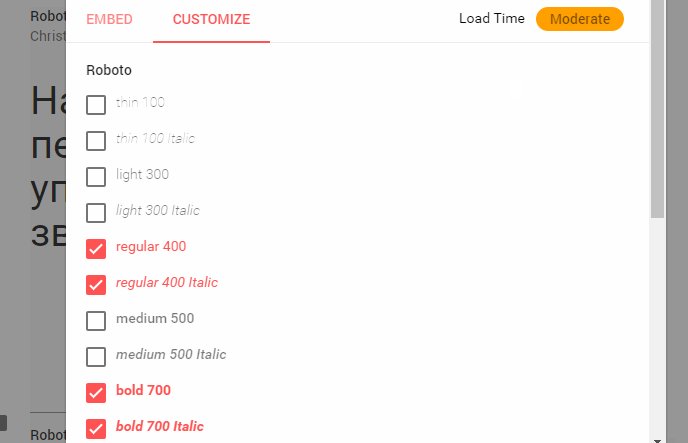
Перейдя во вкладку Customize вы можете выбрать начертания и язык. Касательно начертаний, советую выбрать стандартный комплект - нормальный (400), курсивный (400 italic), жирный (700) и курсивно-жирный (bold 700 italic):

Но если вам нужно только жирное начертание (для заголовков), выберите только ее.
Помните, чем больше начертаний вы выберите, тем больше будет вес загружаемого файла.
Чтобы не замедлять скорость загрузки сайта выбирайте как можно меньше начертаний шрифта.
Шаг 5. Вернитесь в раздел Embed и выберите владку @IMPORT. Далее, скопируйте строку кода, содержащую "@import" и вставьте на первую строчку CSS файла вашего сайта:

Если у вас сайт на WordPress, CSS файл скорее всего находится здесь: wp_content/themes/"вашатема"/css/... В папке CSS скорее всего будет файл Fonts, куда и нужно перенести код вставки от Google:

Не важно на каком CMS работает ваш сайт, просто вставьте код, и все будет 👌
Так как сначала должны загрузиться шрифты, только потом все остальное - размещайте код подключения шрифта в самое начало CSS файла.
Определять шрифт для тех или иных элементов сайта вы можете в том же CSS файле.
Например:
Для придания шрифта Roboto всем абзацам я напишу следующее: p { font-family: Roboto;}
Способ №3. Кастомное подключение шрифтов с помощью CSS (cложность: ⭐ ⭐ ⭐ ⭐ ⭐)
Если вы достаточно квалифицированы, лучше всего самостоятельно подключить шрифты через CSS. В этом случае шрифты будут находится на вашем сервере в специальной папке. Но для начала нужно их где-то раздобыть.
Где взять веб-шрифты для сайта
А вы знали, что для использования веб-шрифтов нужно купить сепциальную лицензию?
Подключить шрифты с бесплатной лицензией. Проще всего найти их с помощью сервиса Fontsquirrel, что мы и сделаем.
Шаг 1. Перейдите на официальный сайт сервиса
Шаг 2. В правом меню, в разделе Languages выбирите Cyrillic.
Шаг 3. Найдите подходящие шрифт. Обращайте внимание на количество начертаний.
Например, если есть 4 начертания, будет написано 4 Styles:

Обозначение начертаний шрифтов - нормальный (400/regular), курсивный (italic), жирный (700/bold), жирный курсивный (700 italic).
Шаг 5. Нажимаем на название шрифта и переходим на страницу настроек.
Шаг 6. Переходим в раздел Webfont Kit. Выбираем все форматы шрифтов и жмем на Download @FONT-FACE KIT. Если доступно всего 1-2 формата, не страшно.
Для подключения шрифтов используем @Font-face
Через директиву @font-face вы можете подключить как один, так и несколько шрифтов к своему сайту. Но у данного способа есть свои плюсы и минусы.
Плюсы:
- Через CSS вы можете подключать шрифты любых форматов: ttf, otf, woff, svg.
- Файлы шрифтов будут находится на вашем сервере - вы не будете зависеть от сторонних сервисов.
Минусы:
- Для правильного подключения шрифта для каждого начертания нужно прописывать отдельный код.
- Не зная CSS можно легко запутаться.
Вы можете просто скопировать мой готовый код и где нужно указать свои значения.
Шаг 1. Перенесите файлы скачанных шрифтов на ваш сайт. Это можно сделать через панель управления вашего хостинга или через FTP.
Я предлагаю создать папку fonts в той же директории, где находится ваш CSS файл. Перенесите все файлы шрифтов в эту папку.
Шаг 2. Пропишите в самом начале CSS файла следующую запись:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont.eot");
src: url("../fonts/WebFont.eot?iefix") format("eot"),
url("../fonts/WebFont.woff") format("woff"),
url("../fonts/WebFont.ttf") format("truetype"),
url("../fonts/WebFont.svg#webfont") format("svg");
font-weight: normal;
font-style: normal;
}
Где MyWebFont - это название шрифта, а значение свойства src (данные в скобках в кавычках) - их месторасположение (относительные ссылки). Нам нужно указать каждое начертание отдельно.
Так как мы сначала подключаем нормальное начертание, свойствам font-weight и font-style придаем значение normal.
Шаг 3. При подключении курсивного начертания, пропишите следующее:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Italic.eot");
src: url("../fonts/WebFont-Italic.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic.woff") format("woff"),
url("../fonts/WebFont-Italic.ttf") format("truetype"),
url("../fonts/WebFont-Italic.svg#webfont") format("svg");
font-weight: normal;
font-style: italic;
}
Где все то же самое, только свойству font-style мы придали значение italic.
Шаг 4. Для подключения жирного начертания, добавьте следующий код:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Bold.eot");
src: url("../fonts/WebFont-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Bold.woff") format("woff"),
url("../fonts/WebFont-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Bold.svg#webfont") format("svg");
font-weight: bold;
font-style: normal;
}
Где свойству font-weight мы задали значение bold.
Не забудьте для каждого начертания указывать правильное расположение файлов шрифтов.
Шаг 5. Для подключения полужирного курсивного начертания пропишите следующее:
@font-face{
font-family: "MyWebFont";
src: url("../fonts/WebFont-Italic-Bold.eot");
src: url("../fonts/WebFont-Italic-Bold.eot?iefix") format("eot"),
url("../fonts/WebFont-Italic-Bold.woff") format("woff"),
url("../fonts/WebFont-Italic-Bold.ttf") format("truetype"),
url("../fonts/WebFont-Italic-Bold.svg#webfont") format("svg");
font-weight: bold;
font-style: italic;
}
Ну вот и все:) Только что вы подключили 4 начертания шрифта на свой сайт.
Но есть одна ремарка - данное подключение шрифтов будет некоректно отображаться в браузере Internet Explorer 8. Утешает то, что их осталось совсем мало.
Как подключать шрифты для сайтов на разных CMS
Неважно, на каком движке ваш сайт (WordPress, Joomla, Drupal, Opencart) - если у вас есть доступ к CSS файлу, вы можете подключить шрифты как через Google Fonts, так и закачав их на свой сервер через Fontsquirrel.
Ну вот и все. Если вы считаете, что эта статья может быть полезна другим вебмастерам - поделитесь ею в социальных сетях.
А также:
Подписывайтесь на мою рассылку , чтобы не пропустить полезные и интересные публикации на блоге.

Несмотря на новые веб-технологии и стартапы, ещё до недавнего времени мы испытывали недостаток в богатой и красивой веб-типографии .
Хотя у нас достаточно широкий выбор гарнитур, мы могли использовать только определённый набор правильных шрифтов, установленных и поддерживаемых большинством компьютеров — эти шрифты были известны как — Безопасные веб-шрифты (Web-safe fonts)
.
Веб-типография против печатной типографии
При создании контента на традиционных носителях (газеты, журналы, книги) в использовании типографии вас ограничивает только творческий потенциал.
Но сейчас, разделение между печатными и виртуальными носителями сокращается. Сейчас @font-face поддерживают многие современными браузеры (включая Internet Explorer с версии IE4.0 ).
Введение в Google Font API
Google Font Directory и Google Font API — это бесплатные веб-сервисы от Google , которые предоставляют владельцам сайтов возможность использовать различные шрифты простым, удобным и эффективным способом.
Google Font API — новый представитель ниши , который включает TypeKit , Typotheque и др.
Итак, давайте окунёмся в неисследованный потенциал Google Font API .
Что такое Google Font API?
Вы много путешествовали по интернету, но на многих ли сайтах или блогах вы видели нестандартные шрифты?
Давайте определим нестандартные шрифты, которые не входят в число безопасных (Arial , Helvetica , Verdana , Georgia и Times New Roman ).
Google Font API — это веб-сервис, предоставляющий высококачественные открытые (open source) шрифты, которые легко могут быть использованы в вашем дизайне.
Мы надеемся, что коллекция шрифтов продолжит расти, чтобы у нас был ещё больший выбор различных гарнитур.
Преимущества использования Google Font API
Если вы ещё решаете, использовать ли Google Font API , то вот некоторые из его преимуществ.
Использование HTML текста
В отличие от использования изображений или замены с помощью CSS background-image , использование @font-face , как решения для более привлекательной веб-типографии, более благоприятно в плане SEO .
Кроме того, вам не нужно будет изменять существующий контент - вы только обновите свои CSS таблицы.
Доступность
Поскольку вы используете HTML текст, а не изображение или фон CSS , то это не затрагивает людей, использующих программы для экранного чтения.
Надёжная инфраструктура и снижение нагрузки на ваш сервер
Так как загрузка вашего @font-face использует надёжную инфраструктуру Google , вы можете быть уверены в том, что обслуживание файлов шрифтов будет быстрым, а вы сможете снизить нагрузку на собственный сервер.
Как пользоваться Google Font API
Вам не нужно быть профессиональным веб-разработчиком, чтобы использовать Google Font API . Всё, что нужно для этого сделать — это добавить один элемент stylesheet link на свою страницу, после чего, вы можете начинать использовать этот шрифт в CSS .
Вот обобщённый процесс использования Google Font API :
Шаг 1: Добавление ссылки в таблицу стилей с выбранным шрифтом
Для начала зайдите в коллекцию шрифтов Google , чтобы посмотреть, какие шрифты доступны для использования. Вот основной формат для включения определённого шрифта:
Если вам нужен шрифт для одноразового использования, вы можете объявить стиль одной строкой.
< p style = "font-family: "Font Name", serif" > Six Revisions Is Beautiful < / p > |
Шаг 3: Всегда имейте запасной вариант
Вы, возможно, обратили внимание на то, что в предыдущих фрагментах кода мы использовали serif , как запасной шрифт. Это сделано для того, чтобы избежать любых неожиданных результатов. Это означает, что если с серверами Google что-то не так, браузер может использовать свой стандартный шрифт Serif . Сделайте это привычкой, когда используете атрибут font-family , не важно используете ли вы @font-face или нет, всегда указывайте дополнительные шрифты — эта технология называется наборами шрифтов.
Пример использования Google Font API
Скопируйте и вставьте следующий блок кода в свой HTML документ, сохраните его, а затем откройте в своём браузере.
Мы предлагаем проверить свой HTML документ в различных браузерах, так вы сможете увидеть кроссбраузерные различия (или их отсутствие).
Вы можете поэкспериментировать с разными шрифтами, но для примера мы использовали гарнитуру Lobster .
< html > < head > < link rel = "stylesheet" type = "text/css" < strong > href = "http://fonts.googleapis.com/css?family=Lobster" < / strong >> < strong > < / strong > < / head > < body > < h1 > Six Revisions Is Beautiful ! < / h1 > < / body > < / html > |
Результат:
Запрос на использование нескольких шрифтов с Google Font API
Скажем, вам нужно три шрифта из Google Font Directory . Не делайте множество запросов . Множественные запросы увеличивают число HTTP запросов. Меньшее количество HTTP запросов уменьшает время отклика веб-страницы.
Вместо множества тегов stylesheet link , используйте следующий формат для свойства href одного тега stylesheet link .
Пример ниже загрузит все три шрифта (Vollkorn , Yanone и Droid Sans ) с помощью одного запроса.
< strong > Vollkorn < / strong > | < strong > Yanone < / strong > | < strong > Droid + Sans < / strong > |
Теперь вы можете использовать любой из этих трёх шрифтов в своих стилях.
На что следует обратить внимание
Отделяйте названия шрифтов с помощью | без пробелов. Обратите внимание на использование + в шрифте Droid Sans . Используйте символ + в названиях шрифтов вместо пробела.
Совет: Использование слишком большого количества шрифтов в одном запросе может увеличить время отклика страницы. Загружайте только те шрифты, которые вам действительно нужны. Будьте консервативны.
Параметры Weight и Style шрифтов Google Font API
У веб-шрифтов также имеются различные параметры weight/style . Чтобы их использовать, добавьте к названию шрифта двоеточие (:), а после него укажите style и weight .
В примере ниже мы указываем bold и bold-italic для Vollkorn , и italic для Inconsolata .
http : //fonts.googleapis.com/css?family=Vollkorn:b,bi|Inconsolata:i|Droid+Sans
На что нужно обратить внимание
Используйте двоеточие (:) без пробела после названия шрифта, а затем указывайте название стиля (т.е. bolditalic) или соответствующее сокращение (т.е. bi). Если вам нужно много разновидностей одного шрифта, разделите их запятой (,) без пробелов.
Google Font API делает веб-типографию привлекательнее
Индустрия веб-дизайна активно ищет решение старой проблемы выбора и использования веб-шрифтов, и, вроде бы, @font-face является ответом.
Приветствую вас уважаемые читатели. Сегодня мы поговорим о google шрифтах (google web fonts), от том как их скачивать и подключать к сайту.
Идем на сайт www.google.com/fonts/ , в фильтре справа выбираем: 1. нужную категорию, 2. при необходимости сортируем их и 3. выбираем нужный нам язык (если нужен русский шрифт в меню слева выберите Cyrillik ).
Итак мы выбрали шрифт, теперь нужно выбрать его начертания, для этого разверните панельку снизу (Open selection drawer ) и перейдите во вкладку CUSTOMIZE и выберите нужные вам начертания и языки.
Для того чтобы скачать нажмите на кнопку donwload.
Подключение скачанного шрифта
Скопируйте содержащиеся в архиве шрифты в папку /fonts, которая должна лежать в той-же директории, что и папка /css вашего HTML сайта.
Стандартное подключение скачанных шрифтов выглядит так
@font-face { font-family: "Имя_шрифта_любое"; src: url("Имя_файла_шрифта.eot"); src: url("Имя_файла_шрифта.eot?#iefix") format("embedded-opentype"), url("Имя_файла_шрифта.woff") format("woff"), url("Имя_файла_шрифта.ttf") format("truetype"), url("Имя_файла_шрифта.svg#DSNoteRegular") format("svg"); font-weight: normal; font-style: normal; }
В моем случае подключение будет выглядеть так
/* Код для подключения шрифта в /css/style.css */ @font-face { font-family: "RobotoRegular"; url("../fonts/RobotoRegular.ttf") format("truetype"); font-style: normal; font-weight: normal; }
Для того что бы подключить выбранный вами шрифт к сайту перейдите на вкладку EMBED , там вы увидите 2 способа подключения:
1. STANDARD
Данный код нужно добавить в секцию
вашего HTML-документа.2. @IMPORT
@import url("https://fonts.googleapis.com/css?family=Roboto:400,700&subset=cyrillic");
25 мая 2015 в 18:06Важно. В не зависимости от способа подключения, для определения этих семейств используйте следующие CSS правила: font-family: ‘Roboto’, sans-serif; об этом будет еще ниже.
Google WebFonts и FontFaceObserver. Используем сторонние шрифты на своем веб-сайте
- CSS ,
- JavaScript
WebFonts. История
WebFonts - это технология использования сторонних шрифтов на своей веб-странице. Один из примеров:Если начинать с истоков, тег font был введен в 1995 году, а уже в 1996-м было написано программное определение на CSS. Начиная с версии CSS 2.0 была введена загрузка и синтез шрифта в браузерах, но тем не менее тогда еще популярный, а ныне старый и неактуальный IE не имел поддержки загрузки шрифтов, что мешало бурному развитию использования шрифтов на своем сайте.
В современном интернете веб-шрифты - это давно устоявшаяся вещь. На разных сайтах мы можем использовать разного рода шрифты, которые, в свою очередь, не включены в поставку той или иной операционной системы, однако есть нежелательный побочный эффект, о котором мы сегодня и поговорим.
Форматы файлов
Для подключения шрифтов используется программная вставка в CSS, так называемое @-правило. Итак, в простейшей форме @font-face - это такая декларация. Выглядит она следующим образом: /* Объявляем шрифт */
@font-face {
font-family: "Имя шрифта";
src: url("путь/до/него");
}
/* Применяем шрифт */
p {
font-family: "Имя шрифта", Arial;
}
TTF или OTF - привычный нам файл шрифта, но подгружаемый с сервера на время просмотра сайта;
WOFF - незащищенный архив исходника OTF или TTF, пожалуй, самый важный формат, который поддерживают большинство популярных браузеров, а файлы в WOFF обычно 2–2,5 раза легче, чем исходные;
EOT - внедряемый TT OpenType архив, имеющий механизмы защиты, нужен для поддержки старых браузеров Internet Explorer (начиная с IE8, кроме TrueType кривых, поддерживаются и PostScript);
SVG - для поддержки браузера Safari.
Подготовленные к внедрению (@font-face) на сайт шрифты на сегодняшний день должны быть сразу в нескольких форматах. Вы поняли, что существуют некоторые расхождения, так же как существует не один вид операционных систем. Форматов шрифтов достаточно много, но конкретный будет работать только в конкретном браузере. Что же касается этих самых форматов, отчего их так много нужно указывать при подключении, то они нужны для кроссбраузерной поддержки сайта.
@font-face {
font-family: "Имя_шрифта_любое";
src: url("Имя_файла_шрифта.eot");
src: url("Имя_файла_шрифта.eot?#iefix") format("embedded-opentype"),
url("Имя_файла_шрифта.woff") format("woff"),
url("Имя_файла_шрифта.ttf") format("truetype"),
url("Имя_файла_шрифта.svg#DSNoteRegular") format("svg");
font-weight: normal;
font-style: normal;
}
Ежели вы хотите использовать вместо файла зашифрованный код, в этом случае к нам на помощь приходит base64, который работает по тому же принципу и с изображениями, однако для старого IE base64 не обрабатывается.
@font-face { font-family: "Имя_шрифта_любое"; src: url("Имя_файла_шрифта.eot"); } @font-face { font-family: "Имя_шрифта_любое"; src: url(data:font/woff;charset=utf-8;base64,ДАННЫЕ) format("woff"), url(data:font/truetype;charset=utf-8;base64,ДАННЫЕ) format("truetype"), url("Имя_файла_шрифта.svg#Имя_файла_шрифта") format("svg"); font-weight: normal; font-style: normal; }
Embedded OpenType?
Как вы могли заметить, то подключаемые шрифты для IE имеют строчку с таким параметром:Src: url("Имя_файла_шрифта.eot?#iefix") format("embedded-opentype")
В классическом варианте мы должны были указать с вами именно так:
Src: url("Имя_файла_шрифта.eot") format("embedded-opentype")
Но при добавлении символа "?" после формата шрифта мы принудительно указываем браузеру не читать последующее указание - format("embedded-opentype"). Internet Explorer поддерживает вложение шрифтов через так называемый фирменный Embedded OpenType стандарт, начиная с версии IE 4.0. Он использует метод управления цифровыми правами для предотвращения копирования шрифтов, которые распространяются по лицензии.
Что, если не поддерживается шрифт в браузере?
Давным-давно уже были придуманы обходные пути, так называемые «костыли» для отображения того или иного шрифта. Бывают случаи, когда шрифт был разработан только в формате SVG, или же только в формате TTF.1. В стародавние времена разработчики подключали изображение, которое в свою очередь было текстом, набранным в визуальном редакторе. Однако сейчас это считается дурным тоном, ибо поддержка довольна затруднительна (нужно снова открывать редактор, чтобы изменить текст картинки), соответственно пользователь не может скопировать текст с картинки.
2. Также распространенным являлось использование flash-решений.
3. Другим решением является использование Javascript, чтобы заменить текст с VML (для Internet Explorer) или SVG (для всех остальных браузеров).
Какие проблемы еще могут возникнуть?
Браузер будет пытаться синхронизировать подгрузку шрифта, он будет стараться спрятать текст, то есть сделать его невидимым, пока шрифт не был подгружен. Этот эффект называют FOIT, эффект «белой вспышки».Эффект вспышки
Эффект FOIT в таких браузерах, как Safari, Chrome, Opera, Firefox имеет тенденцию скрывать текст в течении максимум 30 секунд перед отказом в получении шрифта, после чего устанавливается шрифт по умолчанию.Пример того, как загружается шрифт:
И все-таки, 2.7 секунды - это долгое время!
Что же можно сделать?
Изначально подход заключался в том, чтобы включить преобразование файлов шрифта в данные URIs так, чтобы те шрифты могли быть включены непосредственно в определения семейства шрифтов в файле CSS. Загружая этот файл CSS асинхронным способом, можно гарантировать, что браузер немедленно отдаст текст в странице, используя кастомные шрифты, а новые шрифты применялись бы, как только CSS был бы загружен.Однако, в любом эксперименте есть побочный эффект.
Изначально Bram Stein использовал кастомный шрифт, но после того, как его шрифт был подгружен, происходило «мерцание», в примере на 0.7 секунде:
Короче говоря, мерцание происходит тогда, когда браузер пытается отобразить шрифт из font-family и применить его в html. Шрифт, определенный в @font-face декларации, который не был еще загружен.
Bram Stein показал, как правильно подключать шрифты, он разработал скрипт, альтернативу от google для асинхронной подгрузки шрифтов, это скрипт - FontFaceObserver.
Пробуем
Анализ
Стандартное подключение от GoogleЧестно говоря, используя больше одного шрифта на сайте можно конкретно замедлить скорость загрузки страницы сайта, тем самым увеличивая общее время загрузки. Google Fonts API позволяет быстро добавить шрифт на сайт, используя генератор шрифтов, тем самым быстрее проектировать свой сайт. Однако, нужно помнить об эффекте FOIT. Общее время загрузки - 322 мс.

Web Font Loader от Google
Web Font Loader - JavaScript библиотека для расширенной работы с API, библиотека, которая дает нам больше контроля над подгрузкой шрифта, чем стандартный API Google Fonts. Скрипт позволяет нам использовать множество шрифтов, подгружая их последовательно или асинхронно. В отличие от стандартного подключения, на слабых соединениях показывается текст со стандартным шрифтом, до тех пор, пока не будет загружен шрифт.
Общее время загрузки: 1132 мс

FontFaceObserver
FontFaceObserver - это JavaScript библиотека (5кб), так называемый подгрузчик совместимый с любым веб-обслуживанием шрифта. Скрипт позволяет уведомить нас о том, загрузился ли шрифт или нет, позволяет отслеживать событие после загрузки и до загрузки шрифта. Общее время загрузки: 159 мс

Использование скрипта.